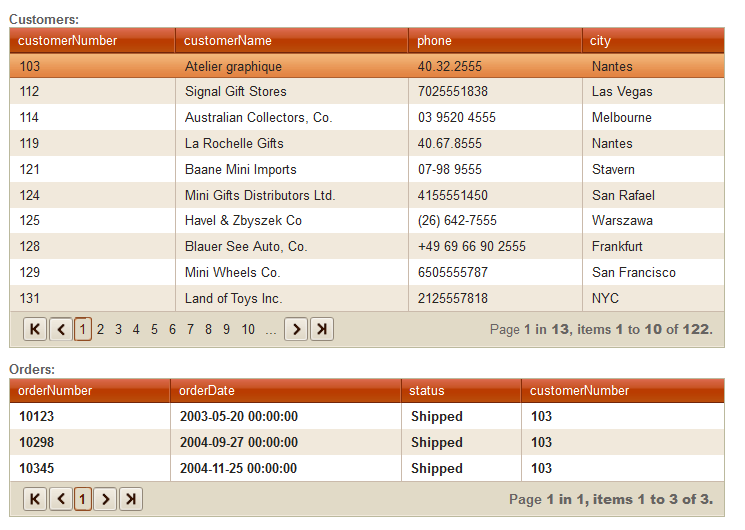
please can someone show me how to enable the edit event and get it to show the form on the Orders table in the snapshot below

I tried in this code snippet below and it did not work as expected but displayed an empty form with the save and cancel button
<?php
require $KoolControlsFolder."/KoolAjax/koolajax.php";
$koolajax->scriptFolder = $KoolControlsFolder."/KoolAjax";
require $KoolControlsFolder."/KoolGrid/koolgrid.php";
require $KoolControlsFolder."/KoolGrid/ext/datasources/MySQLiDataSource.php";
$ds_customer = new MySQLiDataSource($db_con);//This $db_con link has been created inside KoolPHPSuite/Resources/runexample.php
$ds_customer = new PostgreSQLDataSource($db_con);//This $db_con link has been created inside KoolPHPSuite/Resources/runexample.php
$ds_customer->SelectCommand = "select customerNumber,customerName,phone,city from customers";
$grid_customer = new KoolGrid("grid_customer");
$grid_customer->scriptFolder = $KoolControlsFolder."/KoolGrid";
$grid_customer->styleFolder = "office2010blue";
$grid_customer->Width = "655px";
$grid_customer->RowAlternative = true;
$grid_customer->AjaxEnabled = true;
$grid_customer->AllowSelecting = true;
$grid_customer->MasterTable->ShowFunctionPanel = true;
$column = new GridEditDeleteColumn();
$column->ShowDeleteButton = false;
$column->OnClick = "grid_edit(this)";
$column->ConfirmButtonText = "Confirmation Edited Values";
$grid_customer->MasterTable->AddColumn($column);
$grid_customer->AjaxLoadingImage = $KoolControlsFolder."/KoolAjax/loading/5.gif";
$grid_customer->MasterTable->DataSource = $ds_customer;
$grid_customer->MasterTable->AutoGenerateColumns = true;
$grid_customer->MasterTable->Pager = new GridPrevNextAndNumericPager();
$grid_customer->AllowEditing = true;
$grid_customer->MasterTable->EditSettings->Mode = 'form';
$grid_customer->MasterTable->EditSettings->InputFocus = "HideGrid";
$grid_customer->ClientSettings->ClientEvents["OnBeforeRowStartEdit"] = "Handle_OnBeforeRowStartEdit";
$grid_customer->ClientSettings->ClientEvents["OnRowCancelEdit"] = "Handle_OnRowCancelEdit";
$grid_customer->ClientSettings->ClientEvents["OnRowSelect"] = "Handle_OnRowSelect";
$grid_customer->Process();
$ds_order = new PostgreSQLDataSource($db_con);//This $db_con link has been created inside KoolPHPSuite/Resources/runexample.php
if(isset($_POST["customer_selected"]))
{
$ds_order->SelectCommand = "select orderNumber,orderDate,status,customerNumber from orders where customerNumber=".$_POST["customerNumber"];
$_SESSION["customerNumber"] = $_POST["customerNumber"];
}
else
{
if(!$koolajax->isCallback)
{
$_rows = $grid_customer->GetInstanceMasterTable()->GetInstanceRows();
$_rows[0]->Selected = true;
$ds_order->SelectCommand = "select orderNumber,orderDate,status,customerNumber from orders where customerNumber=".$_rows[0]->DataItem["customerNumber"];
}
else
{
$ds_order->SelectCommand = "select orderNumber,orderDate,status,customerNumber from orders where customerNumber=".$_SESSION["customerNumber"];
}
}
$grid_order = new KoolGrid("grid_order");
$grid_order->scriptFolder = $KoolControlsFolder."/KoolGrid";
$grid_order->styleFolder = "office2010blue";
$grid_order->Width = "655px";
$grid_order->RowAlternative = true;
$grid_order->AjaxEnabled = true;
$grid_order->AjaxLoadingImage = $KoolControlsFolder."/KoolAjax/loading/5.gif";
$grid_order->MasterTable->ShowFunctionPanel = true;
$grid_order->MasterTable->DataSource = $ds_order;
$grid_order->MasterTable->AutoGenerateColumns = true;
$columnn = new GridEditDeleteColumn();
$columnn->ShowDeleteButton = false;
$columnn->OnClick = "grid_edit(this)";
$columnn->ConfirmButtonText = "Confirmation Edited Values";
$grid_order->MasterTable->AddColumn($columnn);
$grid_order->AllowEditing = true;
$grid_order->MasterTable->EditSettings->Mode = 'form';
$grid_order->MasterTable->EditSettings->InputFocus = "HideGrid";
$grid_order->ClientSettings->ClientEvents["OnBeforeRowStartEdit"] = "Handle_OnBeforeRowStartEdit";
$grid_order->ClientSettings->ClientEvents["OnRowCancelEdit"] = "Handle_OnRowCancelEdit";
$grid_order->MasterTable->Pager = new GridPrevNextAndNumericPager();
$grid_order->Process();
?>
<form id="form1" method="post">
<?php echo $koolajax->Render();?>
<script type="text/javascript">
function Handle_OnRowSelect(sender,args)
{
//Prepare to refresh the grid_order.
var _row = args["Row"];
grid_order.attachData("customer_selected",1);
grid_order.attachData("customerNumber",_row.getDataItem()["customerNumber"]);
grid_order.refresh();
grid_order.commit();
}
</script>
<div style="margin-top:10px;font-weight:bold;">Customers:</div>
<?php echo $grid_customer->Render();?>
<div style="margin-top:10px;font-weight:bold;">Orders:</div>
<?php echo $grid_order->Render();?>
</form>
