Please lend any advice if you have any!

| Hallie | |
|
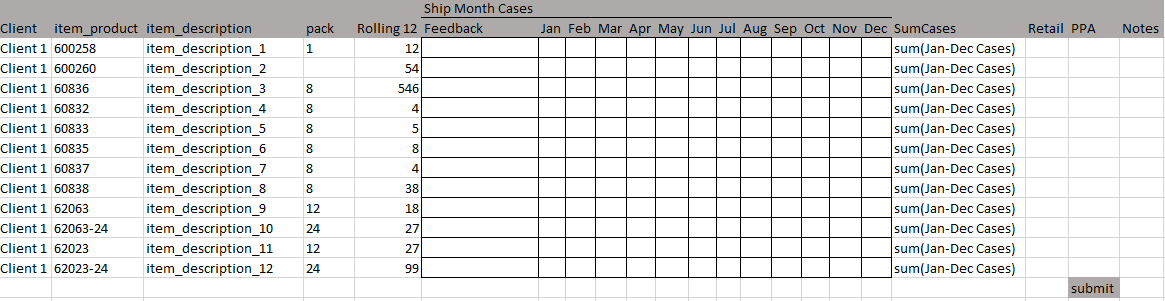
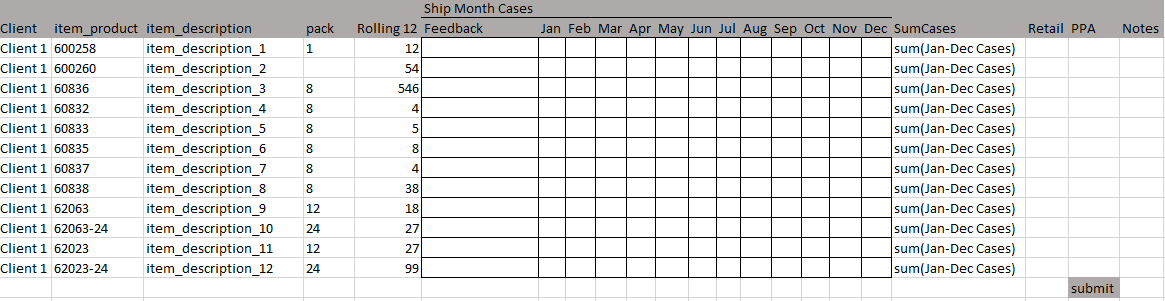
I have been tasked with a new project to create a grid that will work/look similar to an excel spreadsheet. I just wanted to ask if anyone has done something similar with the KoolGrid ( I think it is the best choice of out the KoolSuitephp) any advice or suggestions before I start trying to create this? here's the basic outline I am going with. The outlined cells will all be editable (I assume I can make this happen without having to click an edit button per record), and have it update a mysql table.
Please lend any advice if you have any! 
Posted Jun 26, 2017
Kool
|
|
| Anthony Amolochitis | |
|
If you want to put the whole grid in edit mode, then here is some javascript to handle on the client side.
Posted Jun 26, 2017
Kool
|
|
| Hallie | |
|
Anthony,
Thank you for the reply, I will try and use your advice to make this work. Thank you again. I am still learning.
Posted Jun 30, 2017
Kool
|
|
| Anthony Amolochitis | |
|
Cool. Enjoy :)
In my grid, I fire the javascript event on the grid row click event.
Posted Jun 30, 2017 , edited Jul 1, 2017
Kool
|
|
| Hallie | |
|
Hi Anthony,
This project is getting very difficult for me, I just want your opinion if this is actually possible through PHP (maybe it's my frustrations getting the best of me!). Right now I SUM the cases and create the MONTH column for the headers. I want to be able to update a table based on individual column defaults (1/15/2017, 2/15/2017 etc) item, and customer. However I can't wrap my head around this. Do you have any experience with something like this?? all I want is the months to read across (with their data editable), and update to a mysql table. Any advice is really appreciated!
Posted Jul 6, 2017
Kool
|
|
| Anthony Amolochitis | |
|
Yes I have experience with this.
Consider how you update a single row. This same process happens in a loop. Set your mysql update command to update one row. In the javascript methods I posted, one function puts all the rows in edit mode, and then I make visible two buttons. A back (cancel), and Save button. I then input my data that I want into my fields, then click the save button, with executes the Handle_SaveAllCustomerBusinessHours(). This function tells each row to confirm an edit event at the server when you commit the grid. Each update will execute one at a time at the server side, then the grid will refresh. It seems after you commit the update, you should put all of the rows back in edit mode so it behaves similarly to excel, but managed like a database.
Posted Jul 6, 2017
Kool
|
|