SOLUTION: As it turns out, Jquery is part of how I did it.
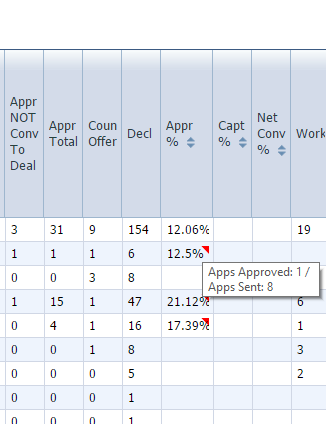
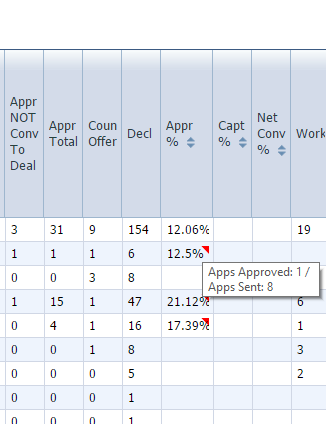
The data comes like this (not how I would have done it, but you work with what you've got):
12.5%<notes_nohighlight>Apps Approved:1/\nApps Sent: 8</notes_nohighlight>
Server-side code, using an array as a datasource (also note there is autosizing code, since I couldn't figure out how to autosize with a native property on the grid):
$fontWidth = imagefontwidth(3);
foreach($rs[0] as $k=>$v){
$column = new GridBoundColumn();
$column->DataField = $k;
$column->HeaderText = $k;
$column->ReadOnly = true;
$column->AllowHtmlRender = true;
$column->AllowResizing = true;
$curSize = $fontWidth * strlen($v); // get the approx width of the first value in the results
if($curSize < 32){$curSize = 32;} // set a minimum width
$column->Width = $curSize; // set the column width
$grid->MasterTable->AddColumn($column);
}
Client-side code:
jQuery:
$("notes_nohighlight").each(function(){
var vParent = $(this).parent();
vParent.attr("title", $(this).html());
vParent.addClass("hasNotes");
$(this).hide();
});
Style:
.hasNotes {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAgAAAAICAYAAADED76LAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH4AgdFiQgmr5rDQAAAB1pVFh0Q29tbWVudAAAAAAAQ3JlYXRlZCB3aXRoIEdJTVBkLmUHAAAAOklEQVQY033KoREAIBADwSsIg/gKmMFQAIL+68ibWCLWLYIh0A8AghmDU8XgtGJw2jE4nRicbgxOrwFPu0HZTKV00gAAAABJRU5ErkJggg=='); /* << 6px red triangle */
background-repeat: no-repeat;
background-position: top right;
}