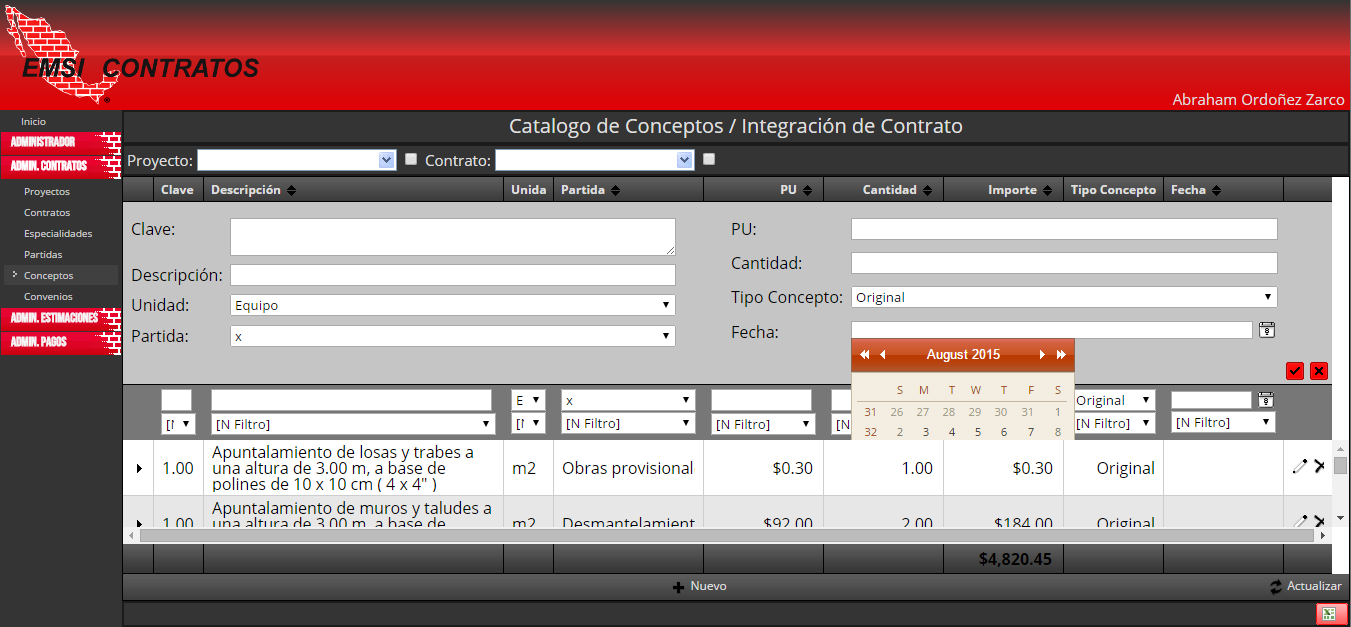
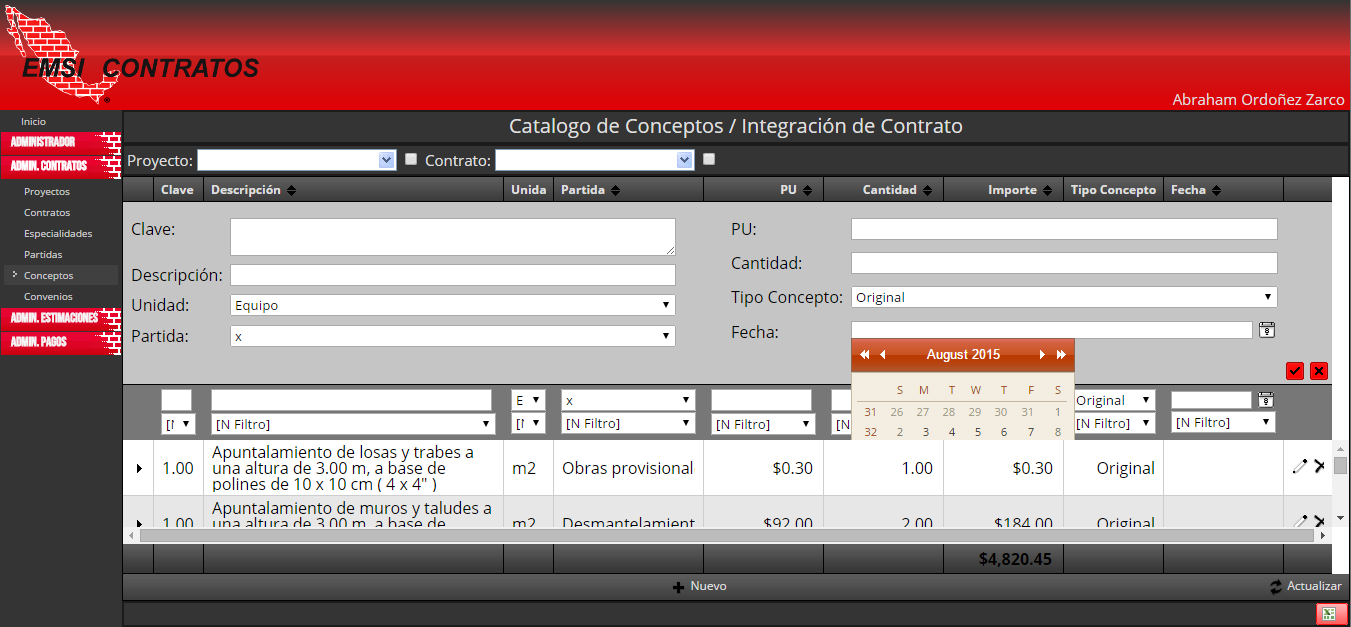
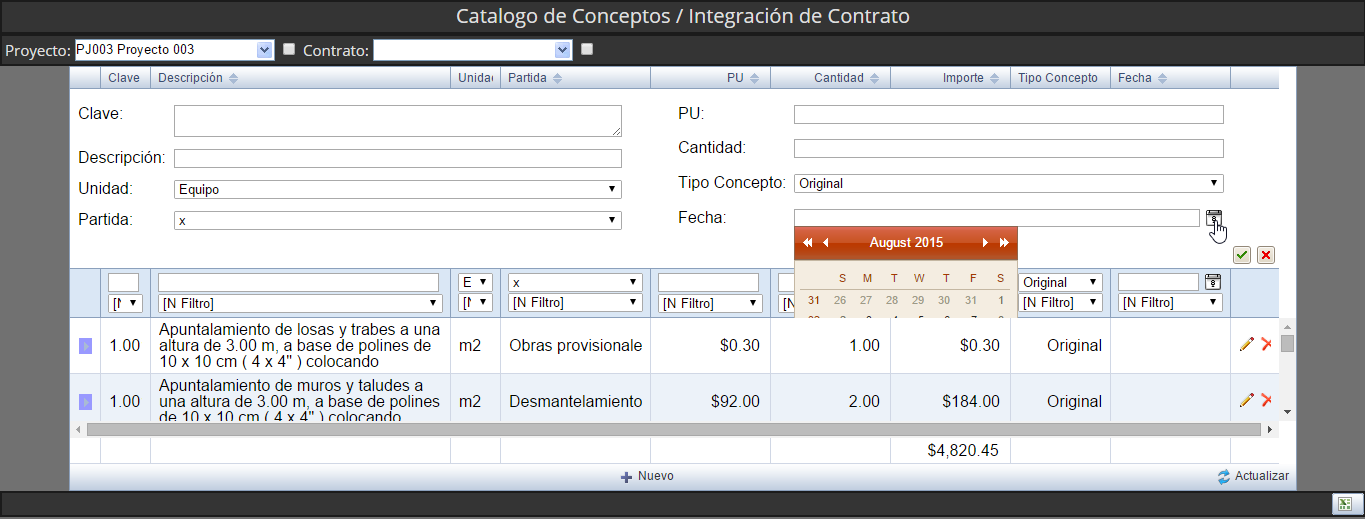
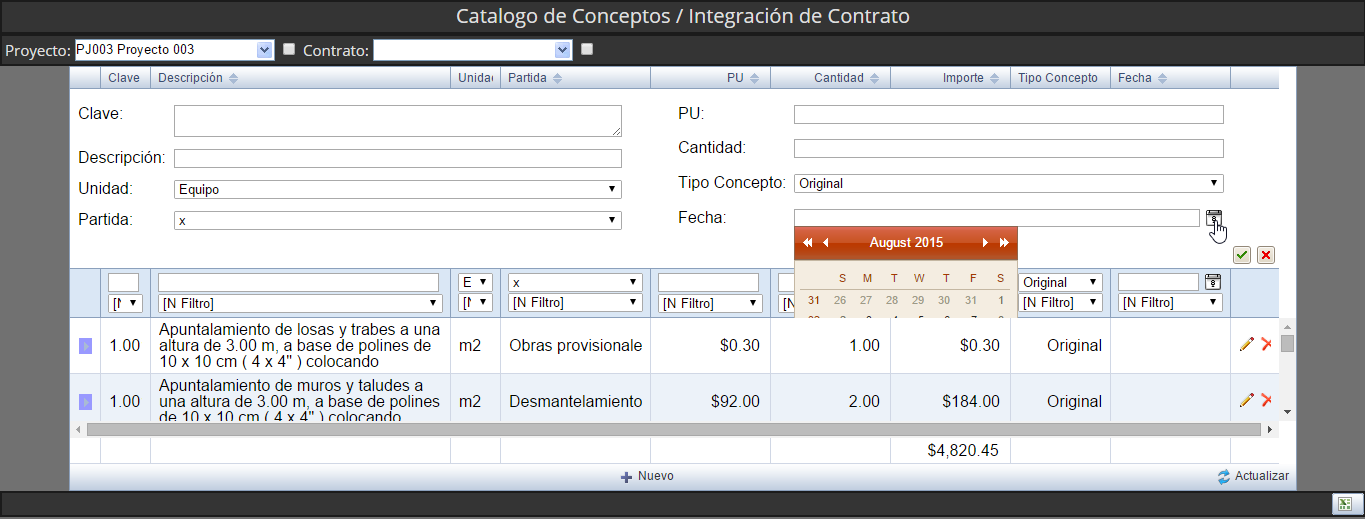
Hi David. Cant send a link by the moment, its just at my localhost.. here is 1 of my PHP pages where I have the issue.. actually every page with a additem from and a datepicker has this issue. <?php
session_start();
//header('Content-Type: text/html; charset=utf-8');
//archivo con configuraciones basicas para el sistema.
require "cfg.php";
require "myFramework.php";
require $KoolControlsFolder."/KoolAjax/koolajax.php";
$koolajax->scriptFolder = $KoolControlsFolder."/KoolAjax";
/**
*
* @creando el form manager
*
*/
$myform_manager = new KoolForm("myform");//el parametro es el nombre del objeto html que se quiere decorar
$myform_manager->scriptFolder = $KoolControlsFolder."/KoolForm";
$myform_manager->DecorationEnabled = true;
$myform_manager->styleFolder = $koolStyle;//$koolStyle;
/**
*
* @boton de exportar a excel
*
*/
$btnExpExcel = new KoolButton("btnExpExcel");
$btnExpExcel->Text = "";
$btnExpExcel->OnClick="alerta";
$btnExpExcel->AutoPostback=true;
$btnExpExcel->LeftImage = $ico_ExpExcel;
$btnExpExcel->ToolTip = $ToolTip_ExpExcel;
$btnExpExcel->ButtonCss = "cssExpExcel";
$myform_manager->AddControl($btnExpExcel);//incluir el boton en el formulario para que sea decorado.
/**
*
* @check box para los filtros
*
*/
$chkProyecto = $myform_manager->AddControl(new KoolCheckBox("chkProyecto"));
$chkProyecto->Text = "";
//$chkProyecto->Selected=true;
$chkContrato = $myform_manager->AddControl(new KoolCheckBox("chkContrato"));
$chkContrato->Text = "";
//$chkProyecto->Selected=true;
$myform_manager->Init();//inicializar el form
//creamos y formateamos un combobox
//combobox para el proyecto.
$kcbProyecto = new KoolComboBox("kcbProyecto");
$kcbProyecto->scriptFolder = $KoolControlsFolder."/KoolComboBox";
$kcbProyecto->width = "200px";
$kcbProyecto->styleFolder="default";
$kcbProyecto->itemTemplate = "<div class='column'>{text}</div>";
//combobox para el contrato
$kcbContrato = new KoolComboBox("kcbContrato");
$kcbContrato->scriptFolder = $KoolControlsFolder."/KoolComboBox";
$kcbContrato->width = "200px";
$kcbContrato->styleFolder="default";
$kcbContrato->itemTemplate = "<div class='column'>{text}</div>";
/**
*
* tratamieto de variables de session para establecer el filtro del contrato.
*
*/
$proyectoSelectedValue = "";
$contratoSelectedValue = "";
//checamos si ha sido seleccionado algun elemento de los prefiltros
if(isset($_POST["kcbProyecto_selectedValue"]))
{
$proyectoSelectedValue = $_POST["kcbProyecto_selectedValue"];
$_SESSION["id_proyecto"] = $proyectoSelectedValue;
}
//checamos si ha sido seleccionado algun elemento de los prefiltros
if(isset($_POST["kcbContrato_selectedValue"]))
{
$contratoSelectedValue = $_POST["kcbContrato_selectedValue"];
$_SESSION["id_contrato"] = $contratoSelectedValue;
}
//checamos si ya existe un id de proyecto antes de seleccionar un id en el combo box.
if(isset($_SESSION["id_proyecto"]) && !isset($_POST["kcbProyecto_selectedValue"]))
{
//igualamos el valor del combobox al valor de la id_contrato actual.
$proyectoSelectedValue = $_SESSION["id_proyecto"];
}
//checamos si ya existe un id de contrato antes de seleccionar un id en el combo box.
if(isset($_SESSION["id_contrato"]) && !isset($_POST["kcbContrato_selectedValue"]))
{
//igualamos el valor del combobox al valor de la id_contrato actual.
$contratoSelectedValue = $_SESSION["id_contrato"];
}
/**
*
* @verificamos si los filtros han sido aplicados
*
*/
$chkProyectoSelected = null;
if(isset($_SESSION["chkProyectoSelected"])){
$chkProyectoSelected = $_SESSION["chkProyectoSelected"];
}
$chkContratoSelected = null;
if(isset($_SESSION["chkContratoSelected"])){
$chkContratoSelected = $_SESSION["chkContratoSelected"];
}
/**
*
* @preparando el data source
*
*/
$ds = new MySQLDataSource($db_con);
// $ds->SelectCommand = "select * from qry_conveniosxconcepto_pivot_1";
$ds->SelectCommand = "select * from qry_conceptos";
if($chkProyectoSelected=="true"){
$ds->SelectCommand = $ds->SelectCommand . " where id_proyecto = " . $_SESSION["id_proyecto"];
if($chkContratoSelected=="true"){
$ds->SelectCommand = $ds->SelectCommand . " and id_contrato = " . $_SESSION["id_contrato"];
}
}
//id,clave,descripcion,id_tp_unidad,pu,cantidad,id_partida,id_contrato,id_tp_ordenc,fecha
if(isset($_SESSION["id_contrato"])){
$ds->UpdateCommand = "update tbl_conceptos set clave='@clave', descripcion='@descripcion',id_tp_unidad='@id_tp_unidad',pu='@pu',cantidad='@cantidad',id_partida='@id_partida',id_contrato=" . $_SESSION["id_contrato"] . ",id_tp_ordenc='@id_tp_ordenc',fecha='@fecha' where id=@id";
$ds->InsertCommand = "insert into tbl_conceptos (clave,descripcion,id_tp_unidad,pu,cantidad,id_partida,id_contrato,id_tp_ordenc,fecha) values ('@clave','@descripcion','@id_tp_unidad','@pu','@cantidad','@id_partida'," . $_SESSION["id_contrato"] . ",'@id_tp_ordenc','@fecha');";
}
$ds->DeleteCommand = "delete from tbl_conceptos where id=@id";
$ds_childs_1 = new MySQLDataSource($db_con);
$ds_childs_1->SelectCommand = "select * from qry_exdeaddeconvenioxconcepto";
/**
*
* @childGrid
*
*/
$childs_1 = new GridTableView();
$childs_1->Width = "100%";
$childs_1->DataSource = $ds_childs_1;
$childs_1->AddRelationField("id_concepto","id");
$childs_1->AllowFiltering = FALSE;
$childs_1->AllowSorting = true;//habilita el ordenar
/**
*
* columna de Clave.
*
*/
$column = new GridTextAreaColumn();
$column->DataField = "clave";
$column->HeaderText = "Clave";
$column->Width = "100px";
$childs_1->AddColumn($column);
/**
*
* columna de Descripcion.
*
*/
$column = new emsiTextColumn();
$column->DataField = "descripcion";
$column->HeaderText = "Descripcion";
$column->Width = "388px";
$childs_1->AddColumn($column);
/**
*
* columna de aditiva.
*
*/
$column = new emsiCurrencyColumn();
$column->Align = "right";
$column->DataField = "aditivas";
$column->HeaderText = "Aditivas";
$column->Width = "154px";
$childs_1->AddColumn($column);
/**
*
* columna de deductivas.
*
*/
$column = new emsiCurrencyColumn();
$column->Align = "right";
$column->DataField = "deductivas";
$column->HeaderText = "Deductivas";
$column->Width = "153px";
$childs_1->AddColumn($column);
/**
*
* columna de extraordinarios.
*
*/
$column = new emsiCurrencyColumn();
$column->Align = "right";
$column->DataField = "extraordinarios";
$column->HeaderText = "Extraordinarios";
$column->Width = "153px";
$childs_1->AddColumn($column);
/**
*
* columna de dummy.
*
*/
$column = new GridTextAreaColumn();
$childs_1->AddColumn($column);
/**
*
* Grid de onceptos
*
*/
$grid = new emsiKoolGrid("grid");//nueva tabla
$grid->DataSource = $ds;//asignacion del datasource
//fields
//clave,descripcion,id_tp_unidad,pu,id_partida
/**
*
* columna de expandir detalle.
*
*/
$column = new emsiExpandDetailColumn();
$column->HeaderText = "";
$column->Width = "30px";
$column->ChildColumn="convenios";
$grid->MasterTable->AddColumn($column);
/**
*
* columna de Clave.
*
*/
$column = new GridTextAreaColumn();
$column->DataField = "clave";
$column->HeaderText = "Clave";
$column->Width = "50px";
$validator = new RequiredFieldValidator();
$validator->ErrorMessage = $VRda;
$column->AddValidator($validator);
$grid->MasterTable->AddColumn($column);
/**
*
* columna de Descripción.
*
*/
$column = new emsiTextColumn();
$column->DataField = "descripcion";
$column->HeaderText = "Descripción";
$column->Wrap = true;
$column->Width = "300px";
$column->rows = 3;
$validator = new RequiredFieldValidator();
$validator->ErrorMessage = $VRda;
$column->AddValidator($validator);
$grid->MasterTable->AddColumn($column);
/**
*
* columna de unidad.
*
*/
$column = new GridDropDownColumn();
$column->Width = "50px";
$column->DataField = "id_tp_unidad";
$column->HeaderText = "Unidad";
$result = mysql_query("select id,clave from tbl_tp_unidades");
$total = mysql_num_rows($result);
while($row = mysql_fetch_assoc($result))
{
$column->AddItem($row["clave"],$row["id"]);
}
$grid->MasterTable->AddColumn($column);
/**
*
* columna de Partida.
*
*/
$column = new GridDropDownColumn();
$column->Width = "150px";
$column->DataField = "id_partida";
$column->HeaderText = "Partida";
$result = mysql_query("select id,descripcion from tbl_Partidas");
$total = mysql_num_rows($result);
while($row = mysql_fetch_assoc($result))
{
$column->AddItem($row["descripcion"],$row["id"]);
}
$grid->MasterTable->AddColumn($column);
/**
*
* columna PU.
*
*/
$column = new emsiCurrencyColumn();
$column->Width = "120px";
$column->Align = "right";
$column->DataField = "pu";
$column->HeaderText = "PU";
$column->renderFooter = false;
$validator = new RequiredFieldValidator();
$validator->ErrorMessage = $VRdo;
$column->AddValidator($validator);
$validator = new RegularExpressionValidator();
$validator->ValidationExpression = $EXnum;
$validator->ErrorMessage = $Vnum;
$column->AddValidator($validator);
$grid->MasterTable->AddColumn($column);
/**
*
* columna de cantidad.
*
*/
$column = new emsiCantidadColumn();
$column->Width = "120px";
$column->DataField = "cantidad";
$column->HeaderText = "Cantidad";
$column->Align = "right";
$column->renderFooter = false;
$validator = new RequiredFieldValidator();
$validator->ErrorMessage = $VRda;
$column->AddValidator($validator);
$validator = new RegularExpressionValidator();
$validator->ValidationExpression = $EXnum;
$validator->ErrorMessage = $Vnum;
$column->AddValidator($validator);
$grid->MasterTable->AddColumn($column);
/**
*
* columna importe.
*
*/
$column = new emsiCurrencyColumn();
$column->ReadOnly = true;
$column->Width = "120px";
$column->Align = "right";
$column->DataField = "importe";
$column->HeaderText = "Importe";
$grid->MasterTable->AddColumn($column);
/**
*
* columna de tipo concepto.
*
*/
$column = new GridDropDownColumn();
$column->Width = "100px";
$column->Align = "right";
$column->DataField = "id_tp_concepto";
$column->HeaderText = "Tipo Concepto";
$result = mysql_query("select id,descripcion from tbl_tp_conceptos");
$total = mysql_num_rows($result);
while($row = mysql_fetch_assoc($result))
{
$column->AddItem($row["descripcion"],$row["id"]);
}
$grid->MasterTable->AddColumn($column);
/**
*
* columna de fecha.
*
*/
$column = new GridDateTimeColumn();
$column->FormatString = "M d, Y";
$column->Width = "120px";
//$column->Align = "right";
$column->DataField = "fecha";
$column->HeaderText = "Fecha";
$column->Picker = new KoolDatePicker();
$column->Picker->scriptFolder = $KoolControlsFolder."/KoolCalendar";
$column->Picker->styleFolder = "sunset";
$column->Picker->DateFormat = "M d, Y";
$grid->MasterTable->AddColumn($column);
/**
*
* columnas convenios.
*
*/
/*
$result = mysql_query('CALL create_qry_conveniosxconcepto');
$result = mysql_query("select * from qry_conveniosxconcepto_pivot_0");
$row = mysql_fetch_assoc($result);
$keys = array_keys($row);
for($x=1;$x<count($keys);$x++)
{
$column = new emsiCurrencyColumn();
$column->ReadOnly = true;
$column->Width = "120px";
$column->Align = "right";
$column->DataField = $keys[$x];
$column->HeaderText = $keys[$x];
$grid->MasterTable->AddColumn($column);
}
*/
/**
*
* otros parametos para el grid.
*
*/
/**
*
* tratamiento para admins,users,viwers
*
*/
switch($_SESSION["id_tp_profile"]){
case 1:
case 2:
$column = new GridEditDeleteColumn();
$column->Align = "left";
$column->Width = "50px";
$grid->MasterTable->AddColumn($column);
$grid->AllowEditing = true;//habilita la edicion de registros
$grid->AllowDeleting = true;//habilita el borrado de registros
$grid->AllowInserting = true;//habilita la insercion de registros
$grid->MasterTable->ShowFunctionPanel = true;//mostrar el panel de funciones
break;
}
$grid->scriptFolder = $KoolControlsFolder."/KoolGrid";//folder de scripts
$grid->CharSet = "UTF-8"; //Western European, Latin-1
$grid->AllowScrolling = true;
$grid->MasterTable->Height = $commonGridHeight-$filterHeight;
$grid->MasterTable->Width = $commonGridWidth;
$grid->AjaxEnabled = true;//habilita koolAjax
$grid->RowAlternative = true;//habilita color alterno en registros
$grid->MasterTable->AllowHovering = true;//habilita iluminacion cuando el raton esta sobre un registro
$grid->AutoGenerateColumns = False;//impedir que autogenere las columans
//$grid->MasterTable->Pager = new GridPrevNextAndNumericPager();//modo de paginacion
$grid->ColumnWrap = false;//havilita el wrap en todas las columnas
$grid->AllowSorting = true;//habilita el ordenar
$grid->MasterTable->InsertSettings->Mode = "Form";//insertar registros atraves de formulario Form/Inline
$grid->MasterTable->InsertSettings->ColumnNumber = 2;//numero de columnas en el formulario de insercion
$grid->MasterTable->FrozenColumnsCount = 2;
$grid->AllowFiltering = true;//habilita filtros
$grid->styleFolder=$koolStyle;//estilo predetminado en cfg.php
$grid->MasterTable->EditSettings->Mode = "Inline";//habilita edicion en linea;
$grid->ShowFooter = true;
$grid->MasterTable->AddDetailTable($childs_1);
//$grid->ClientSettings->ClientEvents["OnRowDoubleClick"] = "RowDblClick";//event listener
//$grid->ClientSettings->ClientEvents["OnLoad"] = "handleOnLoad";//event listener
//$grid->ClientSettings->ClientEvents["OnColumnFilter"] = "Handle_OnColumnFilter";
$grid->Localization->Load($KoolControlsFolder."/KoolGrid/localization/es.xml");
$grid->CharSet = "UTF-8";
$grid->Process();//procesar el grid
/**
*
* exportar a exel
*
*/
if(isset($_POST["btnExpExcel"]))
{
ob_end_clean();
$grid->GetInstanceMasterTable()->ExportToExcel();
}
/**
*
* preparamos los elementos del filtro por proyecto
*
*/
$result = mysql_query("select id,clave,descripcion from tbl_proyectos");
$total = mysql_num_rows($result);
while($row = mysql_fetch_assoc($result))
{
//echo($row["clave"]." ".$row["descripcion"]);
$kcbProyecto->addItem($row["clave"]." ".$row["descripcion"],$row["id"],null,($proyectoSelectedValue==$row["id"]));
}
/**
*
* preparamos los elementos del filtro por contrato
*
*/
if(isset($_SESSION["id_proyecto"])){
$result = mysql_query("select id,clave,descripcion from tbl_contratos where id_proyecto = " . $_SESSION["id_proyecto"] );
$total = mysql_num_rows($result);
while($row = mysql_fetch_assoc($result))
{
//echo($row["clave"]." ".$row["descripcion"]);
$kcbContrato->addItem($row["clave"]." ".$row["descripcion"],$row["id"],null,($contratoSelectedValue==$row["id"]));
}
}
?><!--fin php tag-->
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Catalogo de Conceptos / Integración de Contrato</title>
</head>
<body style="margin:0">
<?php echo $koolajax->Render();?>
<script>
/**
* event listener para monitorear la actividad de los filtros
*/
document.addEventListener('DOMContentLoaded', function () {
document.querySelector('#chkProyecto').addEventListener('change', chkProyectoChange);
document.querySelector('#chkContrato').addEventListener('change', chkContratoChange);
var chkProyecto = myform_manager.get_control("chkProyecto");
if('<?php echo $chkProyectoSelected; ?>'=='true'){
chkProyecto.select(true);
}else{
chkProyecto.select(false);
}
var chkContrato = myform_manager.get_control("chkContrato");
if('<?php echo $chkContratoSelected; ?>'=='true'){
chkContrato.select(true);
}else{
chkContrato.select(false);
}
});
function formCommit(){
combobox_updatepanel.update();
combobox_updatepane2.update();
// bttomForm_updatepanel.update();
grid.refresh();
grid.commit();
}
function chkProyectoChange(){
//Do Something...maybe another function showAlert(), for instance
var chkProyecto = myform_manager.get_control("chkProyecto");
if(chkProyecto.is_selected()){
//do something
setSession("chkProyectoSelected",true);
}else{
//do something else
setSession("chkProyectoSelected",false);
setSession("chkContratoSelected",false);
var chkContrato = myform_manager.get_control("chkContrato");
chkContrato.select(false);
}
formCommit();
}
function chkContratoChange(){
//Do Something...maybe another function showAlert(), for instance
var chkContrato = myform_manager.get_control("chkContrato");
var chkProyecto = myform_manager.get_control("chkProyecto");
if(chkProyecto.is_selected()){
if(chkContrato.is_selected()){
//do something
setSession("chkContratoSelected",true);
}else{
//do something else
setSession("chkContratoSelected",false);
}
}else{
setSession("chkContratoSelected",false);
chkContrato.select(false);
alert("Antes Seleccione un Proyecto");
}
formCommit();
}
</script>
<?php echo $koolajax->Render();?>
<div align="center">
<div align="center" class="header">
Catalogo de Conceptos / Integración de Contrato
</div>
<div>
<div">
<div class="box" align="left">
<table>
<tr>
<td><p>Proyecto:</p></td>
<td>
<form id="form1" method="post" style="margin: 0">
<?php echo $koolajax->Render();?>
<?php echo KoolScripting::Start();?>
<updatepanel id="combobox_updatepanel">
<content>
<![CDATA[
<?php echo $kcbProyecto->Render();?>
<script type="text/javascript">
kcbProyecto.registerEvent("OnSelect",function(sender,arg){
combobox_updatepanel.update();
combobox_updatepane2.update();
var chkProyecto = myform_manager.get_control("chkProyecto");
chkProyecto.select(true);
chkProyectoChange();
var chkContrato = myform_manager.get_control("chkContrato");
chkContrato.select(false);
chkContratoChange();
});
</script>
]]>
</content>
<loading opacity="50%" image="<?php echo $KoolControlsFolder; ?>/KoolAjax/loading/5.gif" />
</updatepanel>
<?php echo KoolScripting::End();?>
</form>
</td>
<td>
<?php echo $chkProyecto->Render(); ?>
</td>
<td><p>Contrato:</p></td>
<td>
<form id="form2" method="post" style="margin: 0">
<?php echo $koolajax->Render();?>
<?php echo KoolScripting::Start();?>
<updatepanel id="combobox_updatepane2">
<content>
<![CDATA[
<?php echo $kcbContrato->Render();?>
<script type="text/javascript">
kcbContrato.registerEvent("OnSelect",function(sender,arg){
combobox_updatepane2.update();
var chkContrato = myform_manager.get_control("chkContrato");
chkContrato.select(true);
chkContratoChange();
});
</script>
]]>
</content>
<loading opacity="50%" image="<?php echo $KoolControlsFolder; ?>/KoolAjax/loading/5.gif" />
</updatepanel>
<?php echo KoolScripting::End();?>
</form>
</td>
<td>
<?php echo $chkContrato->Render(); ?>
</td>
</tr>
</table>
</div>
<div>
<?php echo $grid->Render();?>
</div>
<div align="right" class="box">
<form id="myform" method="post" class="decoration" style="margin: 0;">
<?php echo $btnExpExcel->Render(); ?>
</form>
</div>
</div>
</div>
</div>
<?php echo $myform_manager->Render();?>
</body>
</html>
Here is my Custom GridStyle: .emsiKGR,
.emsiKGR *
{
margin:0px;
padding:0px;
}
.emsiKGR,
.emsiKGR_UpdatePanel
{
display:inline-block;
zoom:1;
*display:inline;
}
.emsiKGR *,
.emsiKGR input,
.emsiKGR select,
.emsiKGR textarea
{
font-family:opensans;
}
/*TableView*/
.emsiKGR .kgrTableView
{
/*overflow:hidden;*/
font-family:opensans;
font-size:12px;
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #000000;
color: #555555;
}
.emsiKGR .kgrTable
{
border-collapse: separate;
border-spacing: 0;
}
.emsiKGR .kgrTable tr .kgrCell:first-child,
.emsiKGR .kgrTable tr .kgrFilterCell:first-child,
.emsiKGR .kgrTable tr .kgrHeader:first-child,
.emsiKGR .kgrTable tr .kgrFooter:first-child
{
border-left-style:none;
padding-left:1px;
}
.emsiKGR .kgrTable tr .kgrCell:last-child,
.emsiKGR .kgrTable tr .kgrFilterCell:last-child,
.emsiKGR .kgrTable tr .kgrHeader:last-child,
.emsiKGR .kgrTable tr .kgrFooter:last-child
{
border-right-style:none;
padding-right:1px;
}
.emsiKGR .kgrDesc
{
color:green;
padding-top:3px;
padding-bottom:3px;
}
.emsiKGR .kgrDetailTablesPanel
{
border-bottom:solid 1px #6f6f6f;
padding-right:1px;
}
/*Header*/
.emsiKGR .kgrHeader
{
background:url(sprite.png) repeat-x scroll 0 -2300px #393939;
border-color: #000000;
border-style: solid;
border-width: 0 0 1px 1px;
font-weight:bold;
text-align:left;
color: #565656;
}
.emsiKGR th.kgrSorted
{
}
.emsiKGR .kgrFilterCell
{
background: none repeat scroll 0 0 #777777;
border-style:none none solid solid;
border-width:1px;
border-color:#777777 #777777 #777777 #777777;
}
.emsiKGR .kgrSortHeaderText,
.emsiDummyHeader .kgrSortHeaderText
{
color: #dfdfdf;
font-size:12px;
text-decoration:none;
}
.emsiKGR .kgrIn,
.emsiDummyHeader .kgrIn
{
overflow:hidden;
margin:4px 7px 3px 7px;
}
.emsiKGR .kgrGroup .kgrIn
{
margin:0px 3px 0px 3px;
}
.emsiKGR .kgrHeader .kgrIn,
.emsiDummyHeader .kgrIn
{
color: #000000;
font-size:12px;
cursor:default;
}
.emsiKGR .kgrEditIn
{
padding-right:4px;
}
.emsiKGR .kgrFilterCell .kgrIn div
{
padding-bottom:1px;
}
/*Data*/
.emsiKGR .kgrCell
{
border-style: solid;
border-width: 0 0 1px 1px;
border-color: #cdcdcd;
}
.emsiKGR .kgrRow .kgrCell .kgrIn
{
margin:4px 8px 3px 8px;
cursor: default;
}
.emsiKGR .kgrAltRow
{
background-color: #e7e7e7;
}
.emsiKGR .kgrAltRow .kgrCell
{
}
.emsiKGR .kgrRow .kgrSorted
{
background-color: #c8e8f7;
}
.emsiKGR .kgrAltRow .kgrSorted
{
background-color: #c8e8f7;
}
.emsiKGR .kgrRowEdit,
.emsiKGR tr.kgrValidator
{
background:none repeat scroll 0 0 #cdcdcd;
}
.emsiKGR .kgrRowOver
{
background:url(sprite.png) repeat-x scroll 0 -3201px #FCEBB9;
}
.emsiKGR .kgrRowOver .kgrCell
{
border-style:none none solid none;
border-bottom-color:#dadada;
padding: 0px 0px 0px 1px;
}
.emsiKGR .kgrRowSelected
{
background:url(sprite.png)repeat-x scroll 0 -3900px #F8D05C;
}
.emsiKGR .kgrRowSelected .kgrCell
{
background-image: url(sprite.png);
background-position: 0 100%;
background-repeat: repeat-x;
border-style:none none none none;
border-bottom-color:#dadada;
padding: 0px 0px 1px 1px;
}
.emsiKGR .kgrGroupCol,
.emsiKGR .kgrRowSelected .kgrGroupCol,
.emsiKGR .kgrRowOver .kgrGroupCol
{
background: none repeat scroll 0 0 #e7e7e7;
border-color: #e7e7e7 !important;
}
.emsiKGR .kgrRowSelected .kgrSorted,
.emsiKGR .kgrRowOver .kgrSorted
{
background-color: transparent;
}
.emsiKGR .kgrRowEdit input[type=text],
.emsiKGR .kgrRowEdit select,
.emsiKGR .kgrRowEdit textarea
{
color:#000000;
}
.emsiKGR tr.kgrValidator .kgrIn
{
color:red;
}
/*Grouping*/
.emsiKGR .kgrGroup
{
background: none repeat scroll 0 0 #e7e7e7;
}
.emsiKGR .kgrGroup .kgrCell
{
background: none repeat scroll 0 0 #e7e7e7;
border-color: #e7e7e7;
}
.emsiKGR .kgrGroup .kgrHeaderText
{
color: #dfdfdf;
font-family:opensans;
font-size:12px;
font-size-adjust:none;
font-style:normal;
font-variant:normal;
line-height:18px;
cursor:pointer;
}
.emsiKGR .kgrGroupPanel
{
background: none repeat scroll 0 0 #DAE7F5;
border-color: #000000;
border-style: solid;
border-width: 0 0 1px;
color: #787878;
padding:3px 3px 2px 3px;
min-height:17px;
cursor:default;
}
.emsiKGR .kgrGroupItem,
.emsiDummyGroupItem
{
background: url(sprite.png) repeat-x scroll 0 -1550px #f2f2f2;
border: 1px solid #000000;
cursor:move;
}
.emsiDummyGroupItem
{
cursor:default;
}
.emsiKGR .kgrGroupItem .kgrIn,
.emsiDummyGroupItem .kgrIn
{
white-space:nowrap;
font-family:opensans;
font-size:12px;
font-weight:bold;
margin:1px 1px 2px 4px;
color: #555555;
line-height:17px;
}
.emsiDummyGroupItem
{
filter:alpha(opacity=50);
-moz-opacity:0.5;
opacity:0.5;
}
.emsiKGR .kgrTopIndicator,
.emsiKGR .kgrBottomIndicator
{
width:9px;
height:12px;
background:url(sprite.png) 0 1px no-repeat;
}
.emsiKGR .kgrBottomIndicator
{
background-position:0px -49px;
}
.emsiDummyHeader
{
background:url(sprite.png) repeat-x scroll 0 -2300px #616161;
border-color: #000000;
border-style: solid;
border-width: 0 0 1px 1px;
color: #FFFFFF;
font-weight: normal;
text-align: left;
filter:alpha(opacity=50);
-moz-opacity:0.5;
opacity:0.5;
}
.emsiDummyHeader .kgrIn
{
color: #555555;
font-size:12px;
margin:3px 4px;
overflow:hidden;
font-family:opensans;
}
.emsiDummyHeader .kgrSortHeaderText
{
color:#dfdfdf;
font-size:12px;
text-decoration:none;
}
/*Footer*/
.emsiKGR .kgrFooter
{
background:url(sprite.png) repeat-x scroll 0 -2300px #393939;
border-color: #000000;
border-style: solid;
border-width: 0 0 1px 1px;
font-weight:bold;
text-align:left;
color: #020202;
}
/*Status*/
.emsiKGR .kgrStatus,
.emsiKGR .kgrPager
{
background: url(sprite.png) repeat-x scroll 0 -7000px #c6c6c6;
color: #dfdfdf;
border-color:#000000;
line-height:20px;
padding: 5px 0 4px;
border-left: 1px solid #000000;
border-top: 1px solid #000000;
}
.emsiKGR .kgrStatus
{
padding-left:10px;
}
.emsiKGR .kgrTop .kgrPager
{
border-bottom:1px solid #000000;
border-top:1px solid #000000;
}
/*Pager*/
.emsiKGR .kgrPager .kgrPageSize,
.emsiKGR .kgrPager .kgrNav
{
float:left;
padding: 0 10px;
line-height: 22px;
}
.emsiKGR .kgrPager .kgrInfo
{
float:right;
color: #dfdfdf;
line-height: 22px;
padding: 0 10px;
white-space: nowrap;
cursor: default;
}
.emsiKGR .kgrPager .kgrPrev,
.emsiKGR .kgrPager .kgrNext,
.emsiKGR .kgrPager .kgrFirst,
.emsiKGR .kgrPager .kgrLast
{
line-height:22px;
float:left;
margin:0px 1px 0px 1px;
}
.emsiKGR .kgrPager .kgrPrev input,
.emsiKGR .kgrPager .kgrNext input,
.emsiKGR .kgrPager .kgrFirst input,
.emsiKGR .kgrPager .kgrLast input
{
background :transparent url(sprite.png) no-repeat;
border:0 none;
cursor:pointer;
font-size:1px;
height:22px;
padding:0;
vertical-align:top;
width:22px;
}
.emsiKGR .kgrPager .kgrFirst input
{
background-position: 0 -550px;
}
.emsiKGR .kgrPager .kgrFirst:hover input
{
background-position: 0 -600px;
}
.emsiKGR .kgrPager .kgrLast input
{
background-position: 0 -1000px;
}
.emsiKGR .kgrPager .kgrLast:hover input
{
background-position: 0 -1050px;
}
.emsiKGR .kgrPager .kgrPrev input
{
background-position: 0 -700px;
}
.emsiKGR .kgrPager .kgrPrev:hover input
{
background-position: 0 -750px;
}
.emsiKGR .kgrPager .kgrNext input
{
background-position: 0 -850px;
}
.emsiKGR .kgrPager .kgrNext:hover input
{
background-position: 0 -900px;
}
.emsiKGR .kgrPager .kgrPrev a,
.emsiKGR .kgrPager .kgrNext a,
.emsiKGR .kgrPager .kgrFirst a,
.emsiKGR .kgrPager .kgrLast a
{
display:none;
}
.emsiKGR .kgrPager a.kgrNum
{
color: #dfdfdf;
float: left;
line-height: 22px;
margin: 0;
padding: 0 5px 0 0;
text-decoration: none;
}
.emsiKGR .kgrPager a.kgrNum:hover
{
background-image:url(sprite.png);
background-position: 100% -1250px;
color:#dfdfdf;
}
.emsiKGR .kgrPager a.kgrNum span
{
float: left;
padding: 0 0 0 5px;
line-height: 22px;
}
.emsiKGR .kgrPager a.kgrNum:hover span
{
background-image:url(sprite.png);
background-position: 0 -1150px;
}
.emsiKGR .kgrPager a.kgrNumSelected,
.emsiKGR .kgrPager a.kgrNumSelected:hover
{
background-image:url(sprite.png);
background-position: 100% -1450px;
color: #dfdfdf;
}
.emsiKGR .kgrPager a.kgrNumSelected:hover
{
cursor:default;
}
.emsiKGR .kgrPager a.kgrNumSelected span,
.emsiKGR .kgrPager a.kgrNumSelected:hover span
{
background-image:url(sprite.png);
background-position: 0 -1350px;
}
.emsiKGR .kgrPager .kgrPageSize select
{
font-family:opensans;
font-size:12px;
}
.emsiKGR .kgrPager .kgrPageSize
{
padding:0 10px;
}
.emsiKGR .kgrPager .kgrPageSize select
{
margin-left:5px;
}
/*FunctionPanel*/
.emsiKGR .kgrFunctionPanel
{
background:url(sprite.png) repeat-x scroll 0 -2100px #000000;
line-height:22px;
color:#dfdfdf;
padding:1px 7px 3px 7px;
}
.emsiKGR .kgrTop .kgrFunctionPanel
{
border-top:none;
}
/*For Chrome and Safari*/
body:nth-of-type(1) .emsiKGR .kgrFunctionPanel
{
border-top:none;
}
body:nth-of-type(1) .emsiKGR .kgrTop .kgrFunctionPanel
{
border-top:none;
}
.emsiKGR .kgrRefresh input,
.emsiKGR .kgrInsert input
{
height:18px;
width:18px;
background:transparent url(sprite.png) no-repeat;
border:0 none;
cursor:pointer;
font-size:1px;
padding:0;
vertical-align:middle;
margin-right:3px;
}
.emsiKGR .kgrRefresh
{
float:right;
clear:both;
}
.emsiKGR .kgrRefresh input
{
background-position:0px -1600px;
}
.emsiKGR .kgrInsert input
{
background-position:0 -1650px;
}
.emsiKGR .kgrRefresh a,
.emsiKGR .kgrInsert a
{
color:#dfdfdf;
text-decoration:none;
}
/*Auto button in Edit/Delete column */
.emsiKGR .kgrLinkEdit,
.emsiKGR .kgrLinkDelete,
.emsiKGR .kgrLinkConfirm,
.emsiKGR .kgrLinkCancel
{
font-size:1px;
text-indent:-4000px;
display:inline-block;
height:18px;
width:18px;
background:transparent url(sprite.png) no-repeat;
margin-left:1px;
margin-right:1px;
}
*+ html .emsiKGR .kgrLinkEdit,
*+ html .emsiKGR .kgrLinkDelete,
*+ html .emsiKGR .kgrLinkConfirm,
*+ html .emsiKGR .kgrLinkCancel
{
display:block;
float:left;
}
.emsiKGR .kgrLinkEdit
{
background-position:0px -1700px;
}
.emsiKGR .kgrLinkDelete
{
background-position:0px -1750px;
}
.emsiKGR .kgrLinkConfirm
{
background-position:0px -1800px;
height:22px;
width:22px;
}
.emsiKGR .kgrLinkCancel
{
background-position:0px -1850px;
height:22px;
width:22px;
}
/*Insert/Edit Form */
.emsiKGR .kgrEditForm,
.emsiKGR .kgrInsertForm
{
padding:4px;
border-bottom:1px solid #000000;
background-color:#c5c5c5;
}
.emsiKGR label.kgrCaption
{
padding-right:5px;
}
.emsiKGR ul.kgrValidator
{
padding:3px 5px 5px 4px;
color:red;
list-style-type:decimal;
}
.emsiKGR ul.kgrValidator li
{
margin-left:16px;
}
.emsiKGR .kgrFormHeader
{
color:#666666;
font-size:14px;
padding:4px;
}
.emsiKGR .kgrFormFooter
{
text-align:right;
}
.emsiKGR .kgrCancel,
.emsiKGR .kgrConfirm
{
margin-left:1px;
margin-right:1px;
}
.emsiKGR .kgrCancel input,
.emsiKGR .kgrConfirm input
{
height:18px;
width:18px;
background:transparent url(sprite.png) no-repeat;
border:0 none;
cursor:pointer;
font-size:1px;
padding:0;
vertical-align:middle;
}
.emsiKGR .kgrCancel input
{
background-position:0px -1850px;
}
.emsiKGR .kgrConfirm input
{
background-position:0px -1800px;
}
.emsiKGR .kgrConfirm a,
.emsiKGR .kgrCancel a
{
display:none;
color:#343434;
text-decoration:underline;
}
/*Columns*/
.emsiKGR .kgrSortNone,
.emsiKGR .kgrSortAsc,
.emsiKGR .kgrSortDesc,
.emsiDummyHeader .kgrSortNone,
.emsiDummyHeader .kgrSortAsc,
.emsiDummyHeader .kgrSortDesc,
.emsiDummyGroupItem .kgrSortNone,
.emsiDummyGroupItem .kgrSortAsc,
.emsiDummyGroupItem .kgrSortDesc
{
background-color:transparent;
background-image:url(sprite.png);
background-repeat:no-repeat;
border:0 none;
cursor:pointer;
font-size:1px;
height:10px;
padding:0;
vertical-align:middle;
width:16px;
}
.emsiKGR .kgrSortNone,
.emsiDummyHeader .kgrSortNone,
.emsiDummyGroupItem .kgrSortNone
{
background-image:url(sort_none.gif);
}
.emsiKGR .kgrSortNone,
.emsiDummyHeader .kgrSortNone,
.emsiDummyGroupItem .kgrSortNone
{
height:11px;
background-position: 3px 0px;
}
.emsiKGR .kgrSortAsc,
.emsiDummyHeader .kgrSortAsc
{
background-position: 3px -148px;
}
.emsiKGR .kgrGroupItem .kgrSortAsc,
.emsiDummyGroupItem .kgrSortAsc
{
background-position: 3px -98px;
}
.emsiKGR .kgrSortDesc,
.emsiDummyHeader .kgrSortDesc
{
background-position: 3px -197px;
}
.emsiDummyGroupItem .kgrSortDesc,
.emsiKGR .kgrGroupItem .kgrSortDesc
{
background-position: 4px -147px;
}
/*IE7 only*/
*+html .emsiKGR .kgrSortNone,
*+html .emsiDummyHeader .kgrSortNone,
*+html .emsiDummyGroupItem .kgrSortNone
{
height:11px;
}
*+html .emsiKGR .kgrSortAsc,
*+html .emsiDummyHeader .kgrSortAsc
{
background-position: 3px -96px;
}
*+html .emsiDummyGroupItem .kgrSortAsc,
*+html .emsiKGR .kgrGroupItem .kgrSortAsc
{
background-position: 3px -195px;
}
*+html .emsiKGR .kgrSortDesc,
*+html .emsiDummyHeader .kgrSortDesc
{
background-position: 3px -195px;
}
*+html .emsiDummyGroupItem .kgrSortDesc,
*+html .emsiKGR .kgrGroupItem .kgrSortDesc
{
background-position: 4px -145px;
}
/*IE7 only*/
/*IE6 only*/
* html .emsiKGR .kgrSortNone,
* html .emsiDummyHeader .kgrSortNone,
* html .emsiDummyGroupItem .kgrSortNone
{
height:11px;
background-position: 4px 0px;
}
* html .emsiKGR .kgrSortAsc,
* html .emsiDummyHeader .kgrSortAsc
{
background-position: 3px -96px;
}
* html .emsiDummyGroupItem .kgrSortAsc,
* html .emsiKGR .kgrGroupItem .kgrSortAsc
{
background-position: 3px -195px;
}
* html .emsiKGR .kgrSortDesc,
* html .emsiDummyHeader .kgrSortDesc
{
background-position: 3px -195px;
}
* html .emsiDummyGroupItem .kgrSortDesc,
* html .emsiKGR .kgrGroupItem .kgrSortDesc
{
background-position: 4px -145px;
}
/*IE6 only*/
.emsiKGR col.kgrColumnExpand,
.emsiKGR col.kgrColumnGroup
{
width:20px;
}
.emsiKGR col.kgrColumnSelect
{
width:30px;
}
.emsiKGR .kgrSelectAllRows
{
margin:3px 0px 0px 4px;
}
.emsiKGR .kgrExpand,
.emsiKGR .kgrCollapse
{
display:inline-block;
width:16px;
height:16px;
background:url(sprite.png) no-repeat 3px -93px;
cursor:pointer;
}
.emsiKGR .kgrCollapse
{
background-position: 5px -495px;
}
.emsiKGR .kgrPartHeader
{
overflow:hidden;
margin-right:17px;
}
.emsiKGR .kgrPartData
{
overflow:scroll;
}
.emsiKGR .kgrFrozenScroller
{
height:17px;
margin-right:17px;
overflow-y:hidden;
overflow-x:scroll;
}
.emsiKGR .kgrFrozenScroller div
{
height:17px;
}
.emsiKGR .kgrScrollingIndicator
{
border-radius:4px;
background:#AAAAAA;
border-color:#555555;
filter:alpha(opacity=50);
-moz-opacity:0.5;
opacity:0.5;
color:#555555;
display:inline-block;
position:absolute;
padding:3px;
font-weight:bold;
}
.emsiKGR .kgrPartFooter
{
overflow:hidden;
margin-right:17px;
}
.emsiKGR .kgrHidden
{
display:none;
}
.emsiKGR .kgrStatus .kgrLoadingText
{
display:none;
}
.emsiKGR .kgrLoading .kgrLoadingText
{
display:inline;
}
.emsiKGR .kgrLoading .kgrDoneText
{
display:none;
}
.emsiKGR .kgrHideGrid
{
border:1px solid #5e5e5e;
}
.emsiKGR .kgrFilterCell .kgrIn .kgrDateTimePickerOut,
.emsiKGR .kgrFilterCell .kgrIn .kgrDateTimePickerIn
{
padding:0px;
margin:0px;
border:0px;
margin-bottom:-2px;
}
.emsiKGR .kgrDateTimePickerOpening
{
height:21px;
}
.emsiKGR .kgrCell .kgrDateTimePickerOpening
{
height:19px;
}
.emsiKGR .kgrIn .kgrDateTimePickerOpening .kgrDateTimePickerIn
{
position:absolute;
}
the issue is happening even if i use a buildin style like Office2010Blue:  also the issue is presenting when i add a new item, not when im editting i mean when edditing the datepicker works fine. Thanks for your support.
|