OK, I got this working:
1. This is the example code with two changes. First, I added a function to run the PHP script file that builds the grid control. Second, I added a button the run the javascript function: "load_grid()"
tables2.php
<?php include "inc/header_inc.php"; ?>
<?php //include "inc/dbkool.php"; ?>
<?php include "inc/ajax.php"; ?>
<form id="form1" method="post">
<script type="text/javascript" src="<?php echo $KoolControlsFolder; ?>/KoolAjax/koolajax_extension.js"></script>
<style>
#target {
width:655px;
border:dotted 1px gray;
min-height:50px;
padding:10px;
}
</style>
<div id="target"></div>
<script type="text/javascript">
function load_treeview() {
koolajax.load("tree.php",handle_ondone);
}
function load_listbox() {
koolajax.load("listbox.php",handle_ondone);
}
function load_grid() {
//document.write('<div>Grid should be here</div>');
koolajax.load("gridbasic.php",handle_ondone);
}
function handle_ondone(result) {
var _target = document.getElementById("target");
_target.innerHTML = result;
run_script_in_element("target");//This function is inside koolajax_extension.js
}
</script>
<input type="button" value="Load TreeView" onclick="load_treeview()" />
<input type="button" value="Load ListBox" onclick="load_listbox()" />
<input type="button" value="Load Grid" onclick="load_grid()" />
</form>
</body></HTML>2. This is the PHP file that builds the grid control. Whats important to know is
A. The Ajjax control should not be here.
B. This script needs to know how to get to the KoolPHP directories. (my file inc/gvars.php)
C. This script needs to be abe to access the database. (my file inc/dbkool.php)
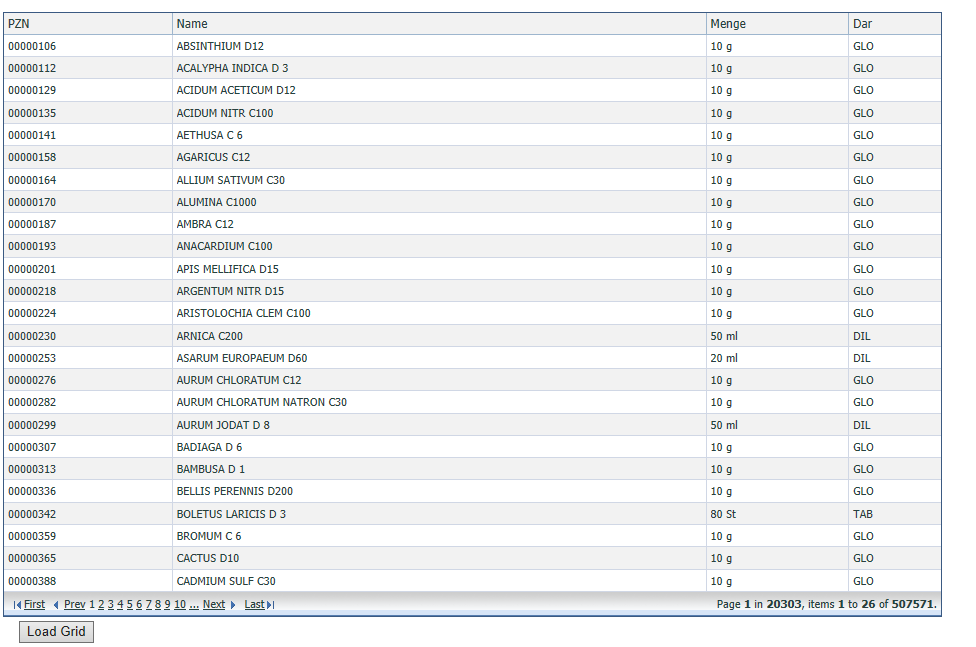
gridbasic.php
<?php
require_once "inc/gvars.php";
include "inc/dbkool.php";
require $KoolControlsFolder."/KoolGrid/koolgrid.php";
$lvl1Datasource = new MySQLDataSource($db_con);
$lvl1sql="select customerNumber,customerName,phone,city from customers";
$lvl1Datasource->SelectCommand = $lvl1sql;
$lvl2Datasource = new MySQLDataSource($db_con);
$lvl2sql="select orderNumber,orderDate,status,customerNumber from orders";
$lvl2Datasource->SelectCommand = $lvl2sql;
$lvl3Datasource = new MySQLDataSource($db_con);
$lvl3sql="select orderNumber,productName,quantityOrdered,priceEach from orderdetails,products where orderdetails.productCode=products.productCode";
$lvl3Datasource->SelectCommand = $lvl3sql;
$grid = new KoolGrid("grid");
$grid->scriptFolder = $KoolControlsFolder."/KoolGrid";
$grid->styleFolder="default";
$grid->Width = "655px";
$grid->RowAlternative = true;
$grid->AjaxEnabled = true;
$grid->AjaxLoadingImage = $KoolControlsFolder."/KoolAjax/loading/5.gif";
//LEVEL 3 TABLE
$lvl3Table = new GridTableView();
$lvl3Table->Width = "100%";
$lvl3Table->DataSource = $lvl3Datasource;
$lvl3Table->AddRelationField("orderNumber","orderNumber");
$lvl3Table->AutoGenerateColumns = true;//Auto Generate all column from tables
$lvl3Table->DisableAutoGenerateDataFields = "orderNumber";//Disable generate column for orderNumber data fields.
//LEVEL 2 TABLE
$lvl2Table = new GridTableView();
$lvl2Table->Width = "100%";
$lvl2Table->DataSource =$lvl2Datasource;
$lvl2Table->AddRelationField("customerNumber","customerNumber");
$lvl2Table->AutoGenerateExpandColumn = true;
$lvl2Table->AutoGenerateColumns = true;
$lvl2Table->DisableAutoGenerateDataFields = "customerNumber";
$lvl2Table->AddDetailTable($lvl3Table);
//MASTER TABLE
$grid->MasterTable->DataSource = $lvl1Datasource;
$grid->MasterTable->AutoGenerateExpandColumn = true;
$grid->MasterTable->AutoGenerateColumns = true;
$grid->MasterTable->AddDetailTable($lvl2Table);
$grid->MasterTable->Pager = new GridPrevNextAndNumericPager();
$grid->Process();
//echo $koolajax->Render();
echo $grid->Render();
?>3. Ajax.php
<?php
require_once $KoolControlsFolder."/KoolAjax/koolajax.php";
$koolajax->scriptFolder = $KoolControlsFolder."/KoolAjax";
echo $koolajax->Render();
?>4. Just to remove curiosity This is my dbkool.php
<?php
$db_con = mysql_connect( '127.0.0.1', 'mywebuser', 'mywebpasswd', 'mykooldbname');
mysql_select_db('mykooldbname');
if (!$db_con) {
die('Connect Error (' . mysql_connect_errno() . ') ' . mysql_connect_error());
}
?>That's it. Now I am working on the (harder for me) update panel example; var request = new KoolAjaxRequest( {
Good luck