Hey everybody,
How I can send selected rows by email ?
Best,
| Mowafag | |
|
Hey everybody,
How I can send selected rows by email ? Best,
Posted Dec 18, 2015
Kool
|
|
| Peter | |
|
Hi,
Could you please explain further your need? Please describe more detail your case of use.
Posted Dec 18, 2015
Kool
|
|
| Mowafag | |
|
I'm looking for a way to select some rows then after click on “Email” button, pop-up appear for write recipient email address for sending selected rows to his/her inbox in HTML format.
Posted Dec 18, 2015
Kool
|
|
| Anthony Amolochitis | |
|
I currently do something similar.
I use a custom column in the grid to build a jquery button. I have a javascript on click event on the button that when clicked, calls a javascript function that does an ajax call to a server script that sends an email. Here is the custom column. It can be any html, and any field from the sql query or array data source that you bind the grid to. http://doc.koolphp.net/Controls/KoolGrid/PHP/GridCustomColumn/index.php
Posted Dec 18, 2015
Kool
|
|
| Igor | |
|
Hi,
anthony, can you please post your code, im trying but with no succes for now. Thank you. Igor
Posted Apr 18, 2016
Kool
|
|
| Anthony Amolochitis | |
|
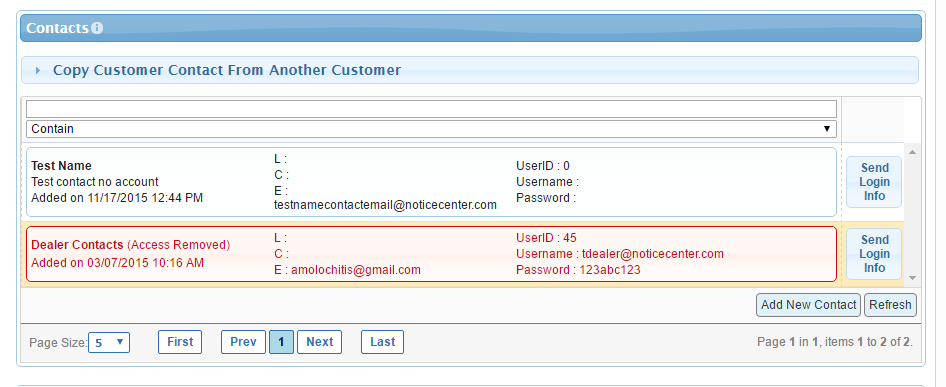
First you need to make sure you have a grid custom column. Notice the button has a javascript onclick event called SendCustomerContactCredentials().
It takes in the contact id that will be emailed. Notice the class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only". Those are jquery classes that give the button the look you are looking for. Make sure the libraries exist in your include on the html page. ========================================= Here are the callback functions called in javascript. SendCustContactLoginCredentials() is a php function registered with the koolajax object. That is the function that sends the email. I use mailgun to deliver the email, but you could just use the php built in mail() function to send one too. Basically, once you get to your php script, you should be able to send the email.
Posted Apr 18, 2016
Kool
|
|
| Igor | |
|
Hi,
i have try to implement your code but its not working. I think that this chunk is questionable: - onclick is not passing value in to $this i think, and grid custom column is not created. .... <?php echo $koolajax->Render();?> //callback functions here <?php echo $grid->Render();?>
Posted Apr 22, 2016
Kool
|
|
| Anthony Amolochitis | |
|
Make sure you are pulling the field in your sql statement, or array datasource, for your grid.
Field named "oib" needs to be a row in the mysql result.
Posted Apr 22, 2016
Kool
|
|
| Igor | |
Can you please explain this line of code ( as i understand value from mysql query(oib) is passed to field and then to $this), what is "field"? : [code]({'. $this->field->oib .'})[code] thank you, Igor
Posted Apr 22, 2016 , edited Apr 22, 2016
Kool
|
|
| Anthony Amolochitis | |
|
Is the page live? Put the url to it.
Posted Apr 22, 2016
Kool
|
|
| Igor | |
|
page is working ok, http://www.apartments-makarska.com.hr/2/index.php
link is ok, but when you click on it it will produce error, copy and paste will work first button (test) igor 123
Posted Apr 22, 2016 , edited Apr 22, 2016
Kool
|
|
| Anthony Amolochitis | |
|
Your field names from the mysql query should be encapsulated in the curly brackets.
Example : {FieldName} So in the php code block below that adds a custom column to my grid, the field name is contactId. So the button string will output as such. <div style="padding:4px;" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only"' onclick="SendCustomerContactCredentials(1)">Send Login Info'</div> Which outputs the following grid column below in the image.  But first you need to add the custom column to the grid with the template html to display.
Posted Apr 22, 2016
Kool
|
|
| Igor | |
|
Hi, Anthony could you please check my code obviously missing something
i can't get it to work, firebug gives me this error: ReferenceError: $SendCredentials is not defined Tnx in advance Igor
Posted Jan 21, 2017
Kool
|
|
| Anthony Amolochitis | |
|
Looks like you are missing your server side function that the javascript is to post to.
Ajax script will do a POST to the url where the php backend script is located including the parameters needed to properly send the email. After the php script executes, echo a message back so the javascript can handle the echo output and provide a response to the client.
Posted Jan 23, 2017
Kool
|
|
| Igor | |
|
Hi,
when i put grid custom column between curly brackets that column does not show in grid, is that normal because i don't have server side function or? im trying to figure it out this ss function, i messing around with this 3 snippets: am i on the rigth way? :)
Posted Jan 24, 2017 , edited Jan 24, 2017
Kool
|
|
| Anthony Amolochitis | |
|
1. Write a php file dedicated to sending the email.
Example php file below 2. Use your koolajax to do the ajax post because it is much simpler. Example Javascript Step 3. Call the Javascript Function with the appropriate ID. These are the basic Steps. I'm not sure what is wrong with your code because I am not debugging it. Build a simple test program to test using this so you may learn how to do it first, then apply the knowledge to your grid. It works exactly the same. It will then become easy. If you want to use the Jquery ajax call, that is fine to, but it is just more libraries. Hope this helps.
Posted Jan 24, 2017
Kool
|
|
| Igor | |
|
Thank you very very much Anthony, i will try to solve this with this examples.
Posted Jan 24, 2017
Kool
|
|
| Igor | |
|
Hi,
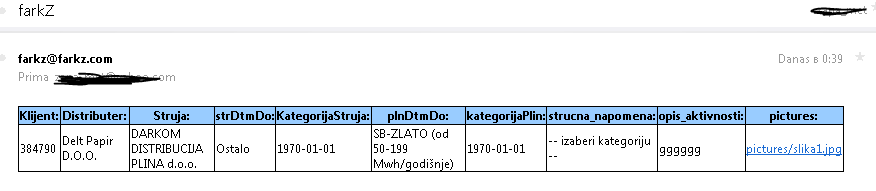
finnaly i solved this! 1. 2. 3. email_with_query.php update: i put new GridImageColumn in phpfile and update email_with_query.php file with fields for picture. here is how it looks in email 
Posted Jan 28, 2017 , edited Oct 19, 2017
Kool - 1 person likes this post
|
|
| Anthony Amolochitis | |
|
Good job!
Posted Jan 28, 2017
Kool
|
|
| Igor | |
|
Anthony, thanks again for helpful hints!
:)
Posted Jan 28, 2017
Kool
|
|
| Anthony Amolochitis | |
|
Anytime Igor.
Just so you know, as you keep using the grid, you'll find that the custom templates are completely flexible. Koolgrid as less barriers as I keep using it. Currently, every barrier I have found in the past using it has been eliminated due to the custom insert, edit, and custom column templates. Utilizing its built in javascript methods in conjunction makes the koolgrid not even seem like a grid, but just a koolcustom form with any design I want. Take it easy man
Posted Jan 28, 2017
Kool
|
|